The 30 Min HTML tutorial.
What is HTML?
HTML is the languague the web is written in. If you want to develop webpages,
this is the first thing you need to learn. Though there are enough Visual editors
a familiarity with HTMl helps as the Visual editors too use HTML behind your
back.
HTML: the tags.
A HTML document consists of two parts: the user data and information on how
to display them. The tags are what tell the computer how to display the user
data. The tags are easy to distinguish from normal data as they are present
inside a pair of < and > signs. For example this is a tag <title>.
Tags are like parenthesis as most of the tags which are opened must also be
closed. So <title> is opening tag and </title> is closing tag.
Your first HTML document.
Let us try to write the simplest HTML document possible. Ok here you go. Type
this in your favorite text edtor and save as 1.html
<html>
<head>
<title>Hello World!</title>
</head>
<body>
Hello World. Again.
</body>
</html>
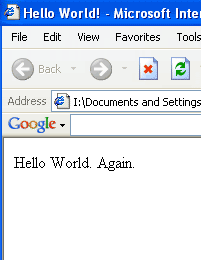
This would get you a screen like this.

Wow looks nothing like our file at all. That is because the tags have been
used up to display our data. If you noticed the tags we used are <html>,
<head>, <title> and <body>. Also all our tags were closed
using </html>, </head>, </title> and </body>.
Before we move further, lets see the tags a little more.
Any thing between opening <html> and closing </html> tag is the
part of displayable document. The <head>..</head> section contains
the <title> and other tags which we will see soon. The text between the
<title>…</title> tag is displayed in the title bar. The <body>..</body>
will contain most of your content.
If you want to see the document you created, right click inside the web page
and choose “view source”.
Spicing up our pages.
What good is a webpage without any color. So next try to add some formatting
to the page.
Tags have attributes. For example say you want to make the background of your
page red. Now the content between the <body>..</body> tags is the
body. To make the background red, we need to change the “bgcolor”
attribute of body. So our body tag will become <body bgcolor="red">.
Lets modify the page to make it look slightly snazzier.
<html>
<head>
<title>Hello World!</title>
</head>
<body bgcolor="green">
<p ><font color="red"> Hello World. Again.</font></p>
<p><strong>This is some strong text.</strong></p>
<p><em>This is some italisized text.</em></p>
<p><h1>This is some huge heading.</h1></p>
<br />
<br />
<br />
<p><h3>This is a normal heading.</h3></p>
<p><h3><em>This is a italicised heading.</em></h3></p>
</body>
</html>
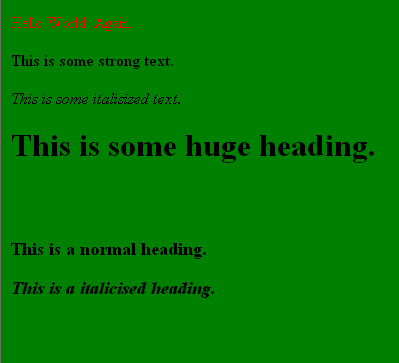
This is what your page now looks like.

(Only the body is shown, not the title bar.)
We changed the bgcolor attribute of body tag to make our page green. And we
changed the color attribute of font tag to make some text red. The new tags
we added are <p>, <strong>,<em>,<h1>. They modify the
text within as you can see from the screenshot.
Now the <br /> tag is a bit special. Note that we do not close it. That
is because <br /> tag is used to create line breaks. So the idea of between
doesnot apply to it and it is not closed.
Images, Hyperlinks and other tags.
Now lets try to put images in the HTML document. This is accomplished by the
<img> tag. But we will also need to tell the computer where our image
is located. This is done by the src attribute of the <img> tag. So to
put images we need to put a tag similar to this
<img src=”http://i25.photobucket.com/albums/c62/shabda8/fresh_produce.gif”></img>.
And you want to link your pages together? Right? This is achieved by the <a>
tag. To tell about the web page you are linking to use the attribute href. So
our tag looks like
<a href=”http://www.yahoo.com”>. Please note that we had used
the direct links in src and href tag, but you could use paths relative to current
document.
The <ul>..</ul> and <ol>..</ol> tags are used to create
a list. For example you might like to create a list of your favorite singers.
The items of the list are named using <li></li> tags. Lets put our
ideas to good use.
<html>
<head>
<title>Hello World!</title>
</head>
<body >
<img src="http://i25.photobucket.com/albums/c62/shabda8/fresh_produce.gif"></img>
<a href="http://www.yahoo.com">Visit yahoo</a>
<ul>My favorite singers.
<li>Metallica</li>
<li>Bon Jovi</li>
<li>Udit Narayan</li>
</ul>
<ol>My favorite movies.
<li>The Matrix</li>
<li>DDLJ</li>
<li>ET</li>
</ol>
</body>
</html>
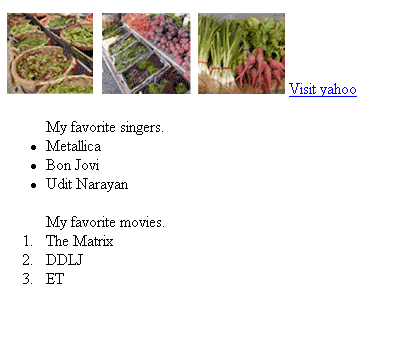
After this your page should look something like this.
Formatting your pages.
After all this work, our pages are still pretty badly laid. To lay them like
you want to, you have two options: tables and css.
Suppose we want our page to look like this.
So our table needs to have two rows and two columns. The left column must occupy
only 25% of the screen. So we use the <table>..</table> tag. The
<tr> tag creates a new row. And the <td> creates a new column in
the present row. So to get a layout with two rows and two columns, the table
will look like this.
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
Along with content this is what our whole document is.
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
<table width="100%" border="0">
<tr>
<td width="25%"> </td>
<td><img src="http://i25.photobucket.com/albums/c62/shabda8/fresh_produce.gif"></img></td>
</tr>
<tr>
<td>
<strong>
<ul>Sites I visit.
<li><a href="http://yahoo.com">yahoo</a></li>
<li><a href="http://www.google.com">google</a></li>
</ul>
</strong>
</td>
<td>To err is human to forgive divine.</td>
</tr>
</table>
</body>
</html>
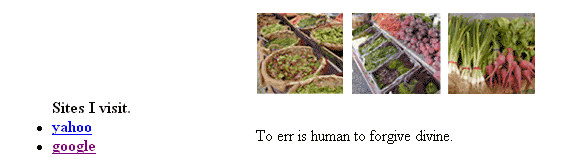
And we will get a page like this.
Since we wanted the table to be invisisble and to be the size of the page we
set the attributes width=”100%” and border=”0”.
The other method to layout a webpage is to use CSS. But since this is a 30 min
tutorial, we will skip it.
The final pot pourri.
Let us put all we have learnt to use, to create a really snazzy site.
<html>
<head>
<title>A really cool page</title>
</head>
<body>
<table width="100%" border="0">
<tr bgcolor="#0099FF">
<td width="25%"> </td>
<td>You could put anything here</td>
</tr>
<tr>
<td bgcolor="#0099FF">
<ul>Sites owned by aliens.
<br />
Don't visit them.
<li><a href="http://www.yahoo.com">yahoo</a></li>
<li><a href="http://www.google.com">google</a></li>
<li><a href="http://www.blogger.com">blogger</a></li>
</ul>
</td>
<td>
<table width="100%" border="0">
<tr>
<td bgcolor="#00CCFF"><h1>Can you see the image to the
left?</h1>
<p><strong>This was originally a cat. But aliens got her. And see
her state now.</strong></p>
<p><font color="red">Warning: Aliens may be trailing you
now. Get
out of their way.
<h3>NOW!</h3>
</font>
<p>How to hide from aliens?<br>
Visit Nasa's site. They have information about them.<br>
<br>
</p></td>
<td width="30%"><img src="http://i25.photobucket.com/albums/c62/shabda8/ca3a.gif"></img></td>
</tr>
</table></td>
</tr>
<tr bgcolor="#0099FF">
<td>I am not an alien! I hate them!</td>
<td>
<table width="100%" border="0">
<tr>
<td width="50%">Copyright you. </td>
<td><a href="mailto:you@example.com">Contact me</a></td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>
This is our final page.
Thank for for visiting. I hope I have been able to be of some help.

9 Comments:
A great tutorial for begginers!
Web Head - your Guide to the Internet
its a good totorial
I would like to exchange link with your blog.if you are ok to exchange link please post comment on my blog.
Regards,
javacodeonline
http://javacodeonline.blogspot.com/
hey buddy i have some php code.I want to convert it into java or c++
Can you please explain me the procedure?
Please mail me at my id:-
goyalmanish47@gmail.com
you have explain it very nicely, and also its very easy to understand all HTML languages are hard to understand, its a great understanding HTML explanation for the beginners.
web development company in bahrain
Very informative tutorials, java , PHP etc, thanks for the great help
Dubai Web Development Company
this is nice tutorial man, great work
Coursework Help UK
Thanks for the great information in your blog PHP
Definitely, what a fantastic website and informative posts, I will bookmark your website. Have an awsome day!
Power Apps And Power Automate Training
Oracle Access Manager Training
<a href="https://viswaonlinetrainings.com/courses/talend-online-training/>Talend Training</a>
Post a Comment
<< Home